Vyhľadávanie
Novinky do mailu
Kontakty
Tipy a Triky
Odpočítavanie
Ak máte časovo obmedzenú akciu a chcete zákazníkom zobraziť, koľko času im zostáva, pridajte si na svoju stránku odpočítavanie.
Môže vyzerať napríklad takto:
0 dní 0 hodín 0 minút 0 sekúnd
Ako na to?
Do článku, kde informujete o akcii pridajte tento zdrojový kód:
<div class="countdown" data-countdown-end="12/31/2021 11:59:59 PM"><p class="timer"><span id="days">0</span> dní <span id="hours">0</span> hodín <span id="minutes">0</span> minút <span id="seconds">0</span> sekúnd</p> </div>
a hodnotu 12/31/2021 11:59:59 PM nahraďte dátumom a časom, kedy akcia končí. Dodržte predpísaný formát zápisu dátumu.
Označením celého textu, môžete formátovať veľkosť písma a typ písma, prípadne farby.
Zásiekovňa - ako na to
Aby ste správne nastavili možnosť zasielania tovaru cez službu Zásielkovňa, je potrebné vykonať registráciu na stránke https://www.zasielkovna.sk/registrace-eshopu/firma.
Po prihlásení na adrese http://www.zasilkovna.cz/pristup-k-pobockam/pruvodce si nastavíte parametre na zasielanie ako sú napríklad krajiny do ktorých chcete zasielať, ktoré typy pobočiek chcete využívať. Na tejto stránke nájdete aj kód ktorý budete potrebovať vložiť do redakčného systému.
Postup nastavenia
V číselníku Doprava si založíte nový typ dopravy. Ako dopravcu si vyberiete Zásielkovňa a do poľa popis vložíte kód zo Zásielkovne:

Zvyšné nastavenie si nastavíte rovnako ako pri iných dopracoch. To je z Vašej strany všetko.
Ako to uvidí Váš zákazník
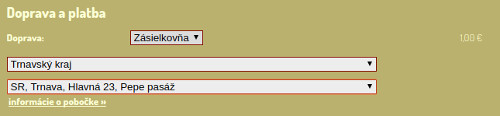
Zákazníkovi sa po výbere Zásielkovne ako dopravcu zobrazí možnosť výberu pobočky na ktorej si chce svoj tovar prevziať.

Zákazníkom vybraná pobočka sa automaticky prenesie do objednávky a do faktúry.
Ak používate export do Heuréky a nastavíte si spôsob dopravy cez Zásielkovňu, tento spôsob dopravy sa automaticky prenesie aj do exportovanáho súboru.
Vloženie Facebook Like boxu
V prípade, že chcete či už do bočného stĺpca svojej stránky alebo do článku vložiť Facebook Like box stačí ak vložíte prostredníctvom ikony "Vložiť/upraviť video"do záložky s názvom "Vložené" vložíte doleuvedený kód. Namiesto slova LINK vložte celý link (URL adresu) na vašu facebook stránku - vložte iba samotný link bez medzier pred a za linkom! Link vyzerá napr. takto https://www.facebook.com/webaster
AK chcete upraviť veľkosť zobrazovaného poľa zmeňte hodnoty width (šírka) alebo height (výška)
<iframe style="border: none; overflow: hidden; background: #FFFFFF; width: 181px; height: 248px;" src="http://www.facebook.com/plugins/likebox.php?href=LINK&width=181&height=248&show_faces=true&colorscheme=light&stream=false&border_color&header=false&wmode=transparent" frameborder="0" scrolling="no" width="181" height="248"></iframe>
Prípadne Facebook v takejto variante:
<iframe style="border: none; overflow: hidden; background: #FFFFFF; width: 695px; height: 248px;" src="http://www.facebook.com/plugins/likebox.php?href=LINK&width=695&height=248&colorscheme=light&show_faces=false&border_color&stream=true&header=true&" frameborder="0" scrolling="no" width="695" height="248"></iframe>
Ak ste skúsenejší užívateľ, vyskúšajte generátor https://developers.facebook.com/docs/reference/plugins/like-box/ a HTML5.
Vloženie Google mapy
Google mapu môžete vložiť prostredníctvom editoru článkov. Najskôr si v google mape vyhľadajte miesto, ktoré má byť na mape zobrazené. Následne kliknite na ikonu reťaze s popisom "Odkaz" a skopírujte políčko s označením "Vložte HTML kód do webovej lokality" ktorý začína znakmi <iframe ... V prípade, že chcete mapu ešte pred vložením upraviť kliknite na linku "Prispôsobiť vloženú mapu a zobraziť náhľad" a po úprave skopírujte znovu kód v spodnej časti. Na vloženie kódu mapy kliknite v editore článkov na ikonu "filmu" s popisom "Vložiť/upraviť médiá". V otvorenej tabuľke kliknite na poslednú kartu „Vložené“ a do bieleho poľa vložte kód. V textovom editore sa bude mapa zobrazovať ako sivý obdĺžnik. Po uložení systém mapu načíta a zobrazí.
Vloženie videa (Youtube, Vimeo...)
Postup na vloženie videa napr. z Youtube je podobný postupu vloženia google mapy. Na stránke youtube si vyberiete video pre vloženie a kliknete na tlačítko "Zdielať" pod videom. V otvorenom okne s webovou linkou kliknete na "Možnosti" a vyberiete možnosť "Dlhý odkaz". Odkaz si skopírujet do schránky. Teraz už iba stčí odkaz vložiť prostredníctvom ikony "filmu" s popisom "Vložiť/upraviť médiá". V položke "typ" vyberte voľbu "iframe". Do druhého riadku s názvom "Súbor/URL" vložte kód skopírovaný kód z Youtube a nastavte veľkosť videa. V textovom editore sa bude video zobrazovať ako žltý obdĺžnik. Po uložení systém video načíta a zobrazí.
Ako vytvorím obrázok s priehľadným pozadím?
Aby mohol byť váš obrázok zobrazovaný s priehľadným pozadím, musí byť uložený v jednom z nasledovných formátov:
GIF - Graphics Interchange Format je jedným z najstarších obrazových formátov. Výhodou tohto systéme je to, že nepoužíva stratovú kompresiu, dokáže ukladať obrázky s priehľadným pozadím a dokáže do jedného súboru uložiť aj viacero obrázkov tzn. vytvoriť animáciu. Najväčšou nevýhodou tohto formátu je používanie veľmi úzkej farebnej škály iba 256 farieb a použitá priehľadnosť nepozná alfa kanály, takže obrazový bod môže byť buď absolútne priehľadný alebo absolútne nepriehľadný. Ukladanie obrázkov v tomto formáte je vhodné pre jednoduché obrázky bez zložitých prechodov akými sú fotografie. Vhodnejší je skôr pre ukladanie jednoduchšej grafiky typu perokresba.
PNG - Portable Network Graphics je zdokonalenou náhradou formátu GIF. Rovnako podporuje ukladanie obrázkov s priehľadným pozadím, rovnako používa bezstratovú kompresiu, ale na rozdiel od formátu GIF dokáže formát PNG uložiť obrázky s plnou podporou 24 bitovej hĺbky tzn. milióny farebných odtieňov a rovnako podporuje aj priehľadnosť s alfa kanálom, čo znamená že každý obrazový bod môže mať definovanú priehľadnosť od 0 do 100%, takže body môžu byť aj čiastočne priehľadné.
Na úpravu obrázku s priehľadným pozadím môžete použiť viacero obrázkových editorov.
Používanie klávesových skratiek
Okrem klávesových skratiek v textovom editore, ktoré sú uvedené nižšie môžete v administračnom prostredí alebo pri používaní stránok vytvorených Webasterom používať aj ďalšie klávesové skratky. Použitie týchto skratiek je závislé od webového prehliadača, a operačného systému ktorý používate. V niektorých prehliadačoch môže byť použitie týchto skratiek obmedzené alebo nefunkčné. Kombináciu pre Váš prehliadač nájdete ako tooltip. Zoznam momentálne dostupných skratiek uvádzame nižšie pre operačný systém Windows a prehliadač Chrome.
alt+shift+L prihlásenie do administrácie
alt+H zobrazenie/skrytie skrytých objektov
alt+T vrch stránky
Zoznam klávesových skratiek pre textový editor:
ctrl+c Kopírovanie (Copy)
ctrl+v Vložiť (Paste)
ctrl+x Vyňať (Cut)
ctrl+z Krok späť (Undo)
ctrl+y Znovu (Redo)
ctrl+b Tučné písmo (Bold)
ctrl+i Naklonené písmo (Italic)
ctrl+u Podčiarknuté písmo (Underline)
ctrl+1-6 h1-h6
ctrl+7 p
ctrl+8 div
ctrl+9 address
Zoznam klávesových skratiek pre editor kaskádových štýlov (CSS)
Hľadať Ctrl+F
Ďalší záznam Ctrl+G
Predchádzajúci záznam Shift+Ctrl+G
Zameniť Shift+Ctrl+R
Upozornenie: Pri používaní klávesových skratiek, sa môže vyskytnúť nefunkčnosť alebo ich použitie môže byť obmedzená alebo nemusia fungovať správne. Ich fungovanie je závislé na operačnom systéme Vášho počítača a takisto aj na webovom prehliadači, ktorý používate. V prípade, že Vám skratky nefungujú správne, alebo sú v konflikte so skratkami prehliadača alebo OS nepoužívajte ich!
Otváranie prvej inej ako indexovej stránky
V prípade, že chcete aby sa vám namiesto indexovej stránky otvárala iná stránky napríklad podstránka s nejakým oznamom, stačí aby ste si v práci s menu otvorili detail tej podstránky, ktorú chcete nastaviť ako úvodnú a na karte "Nastavenia" zakliknúť voľbu "Nastaviť ako úvodnú stránku" a po uložení sa ako úvodná (indexová) stránka bude zobrazovať vami zvolená stránka.
Ako vybrať vhodné kľúčové slová?
Kľúčové slovo môže byť jedno slovo, viacej slov alebo aj fráza na základe, ktorých sa užívateľ snaží prostredníctvom vyhľadávača nájsť relevantné výsledky k hľadanému slovu. Vaším cieľom je čo najlepšie definovanie týchto slov. Slov, ktoré sa najlepšie vystihujú nielen obsah vašej web stránky ale samozrejme aj slov, ktoré zákazníci intuitívne používajú pri vyhľadávaní tovarov a služieb súvisiacich s vašou službou alebo tovarom. Skúste sa najskôr zamyslieť nad tým čo by ste napríklad zadali do vyhľadávača vy ako zákazník ak by ste chceli hľadať tovar alebo službu, ktorú ponúkate
Pri výbere kľúčových slov, by ste sa mali riadiť niekoľkými základnými pravidlami. Aj tu platí menej je niekedy viac. Počet kľúčových slov by nemali byť väčší ako 10. V prípade, že ste si vybrali viac kľúčových slov, je dobré si na pomoc „zobrať“ bezplatný nástroj od spoločnosti Google Keyword Tool ktorý používa vlastné „skúsenosti“ užívateľov zo systému AdWords a na základe týchto údajov vám dokáže poskytnúť vhodné kľúčové slová, prípadne namiesto nich rovnako vhodné náhrady alebo z vami definovaných slov určiť tie najsilnejšie. V prípade, že výber kľúčových slov myslíte vážne môžete použiť platenú službu s názvom Wordtracker. Tak ako býva zvykom pri platených službách má lepšie možnosti ako bezplatné služby, samozrejme podobných služieb je na trhu veľa a každým dňom pribúdajú nové.
Kľúčové slová by ste si mali ďalej zoradiť podľa priority, v prípade, že vám viacero kľúčových slov vyjde ako rovnako „silných“, je na mieste sa podľa priority rozhodnúť, ktoré použiť.
Webaster umožňuje vkladanie kľúčových slov nielen k jednotlivým podstránkam, ale aj ku konkrétnym článkom, galériám a aj produktom.
Description - popis stránky
Ddescription (popis stránky) sa dá považovať aj za "krátku reklamu" nakoľko ak ho použije Google pri výsledkoch vyhľadávania ako popis stráky môžete v ňom v krátkosti popísať služby alebo produkty, ktoré sa viažu k výsledkom vyhľadávania ale aj k samotnému obsahu stránky. Popis môže byť v zásade akokoľvek dlhý ale aj tu platí menej je viac, takže popis by mal byť kratší ale výstižný - odporúča sa aby popis nemal viac ako 150 znakov a mal by obsahovať kľúčové slová. V discription sa neodporúča používanie uvodzoviek, nakoľko Google môže zvyšný text za uvodzovkami ignorovať.
Zoznam katalógov pre registráciu stránky
V prípade, že chcete svoje stránky zviditeľniť, zvýšiť ich rating a sledovanosť odporúčame registráciu do katalógov webových stránok a eshopov. Tu nájdete zoznam katalógov spolu s linkami.
http://www.zoznam.sk
http://www.centrum.sk
http://www.atlas.sk
http://www.azet.sk
http://www.katalog.sk
http://www.naj.sk
http://www.best.sk
http://www.kdeje.sk
http://www.webstranka.sk
http://www.e-katalog.sk
http://www.hladat.sk
http://www.pozri.sk
http://www.stranky.sk
http://www.smog.sk
http://www.xsite.sk
http://www.pridajlink.sk
http://www.vsetko.com
http://www.surf.sk
http://www.net-katalog.yw.sk
http://www.topindex.sk
http://www.katalog.zobraz.sk
http://www.vsetko.info
http://www.vsevedko.sk
http://www.ciara.sk
http://www.didi.sk
http://www.directory.sk
http://www.inet-zone.sk
http://www.bookmark.sk
http://www.webonline.sk
http://www.gigastranky.com
http://www.spoonfork.info
Ako si vytvorím favicon?
![]() Favicon je malá ikona - logo webovej stránky, ktorá sa zobrazuje v lište prehliadača pri zadanej webovej adrese. Favicon je najbežnejšie obrázkový súbor typu .ico Favicon môže byť vo veľkosti 16x16 px, pre novšie prehliadače aj vo veľkosti 32x32px, 48x48px. Na vytvorenie vlastného faviconu môžete použiť špecializovaný software, prípadne využiť najjednoduchšiu možnosť použitím free webových generátorov ako je napríklad www.favicon.cc alebo www.favicon.co.uk
Favicon je malá ikona - logo webovej stránky, ktorá sa zobrazuje v lište prehliadača pri zadanej webovej adrese. Favicon je najbežnejšie obrázkový súbor typu .ico Favicon môže byť vo veľkosti 16x16 px, pre novšie prehliadače aj vo veľkosti 32x32px, 48x48px. Na vytvorenie vlastného faviconu môžete použiť špecializovaný software, prípadne využiť najjednoduchšiu možnosť použitím free webových generátorov ako je napríklad www.favicon.cc alebo www.favicon.co.uk
Vloženie zvukovej ukážky
Na svoj web si môžete vložiť aj zvukovú nahrávku alebo pesničku napríklad zo http://soundcloud.com. Vyberte si požadovanú zvukovú nahrávku, alebo skladbu, kliknite na "Share" a označte a skopírujte kód "Embed Code". Ak si chcetete prehrávač prispôsobiť kliknite na "Edit your widget". Na vloženie kódu náhravky kliknite v editore článkov na ikonu "filmu" s popisom "Vložiť/upraviť médiá". V otvorenej tabuľke kliknite na poslednú kartu „Zdroj“ a do bieleho poľa vložte kód. V textovom editore sa bude prehrávač zobrazovať ako žltý obdĺžnik. Po uložení systém načíta a zobrazí zvukovú nahrávku na stránke.

